
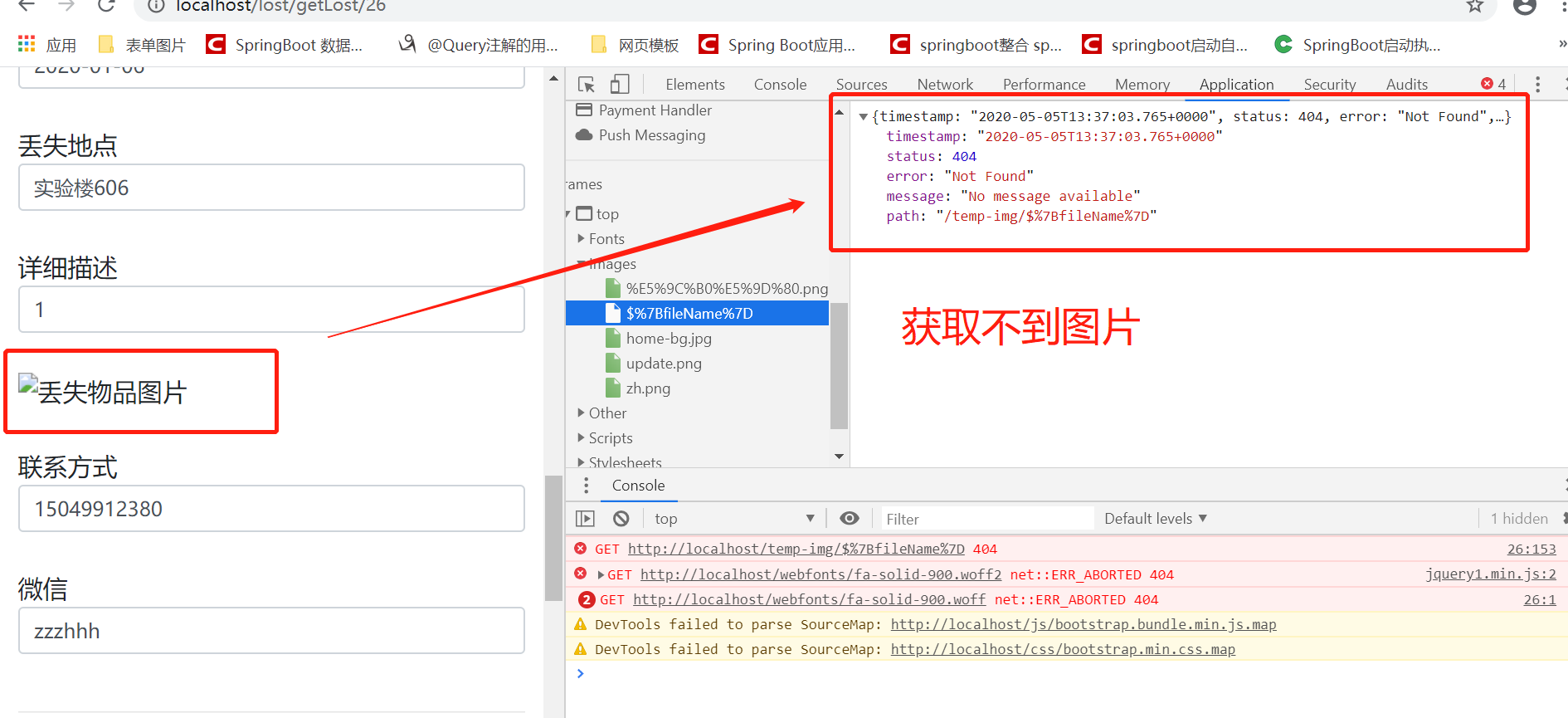
已经配置好映射路径,前端界面的img标签里的src应该怎么写才能获取到

在img标签的src属性中填写图片的网络路径,即可展示图片

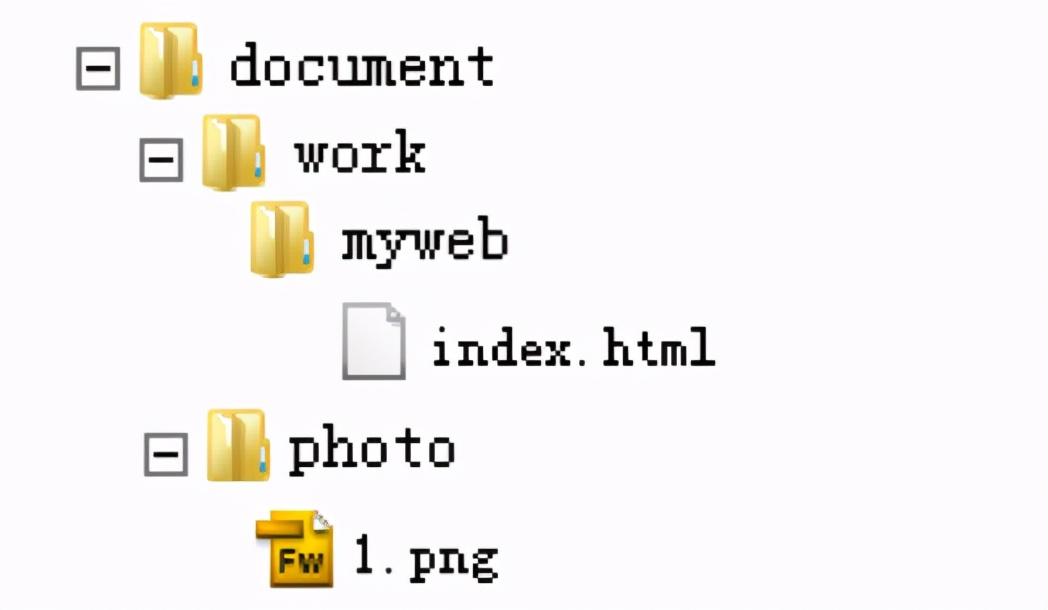
《html插入图片img中的src图片路径(相对路径和绝对路径)》

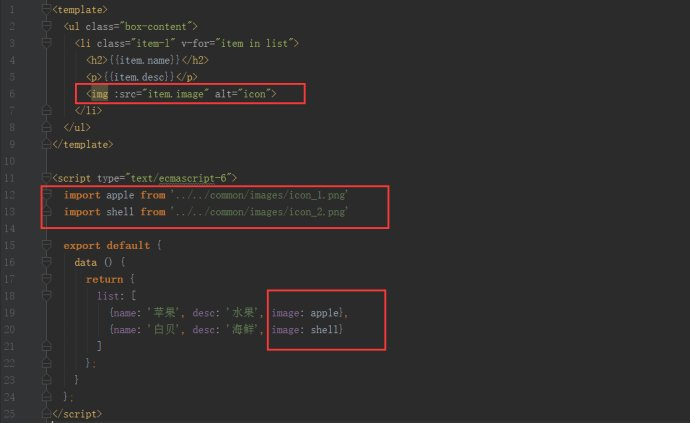
vue 动态设置img的src路径

imgsrc的一个图片上面怎么在放上字

图片路径src前面加/是什么意思?

这里涉及到图片的一个属性:src属性:指图片的路径英文名称 source

易语言正则取img src图片地址!可批量(通用)

21 选择路径(src) 为了在页面上显示图片,我们需要使用源属性 src

ie浏览器中图片路径正确 img /

给img标签的src属性使用file文件对象

html5 img

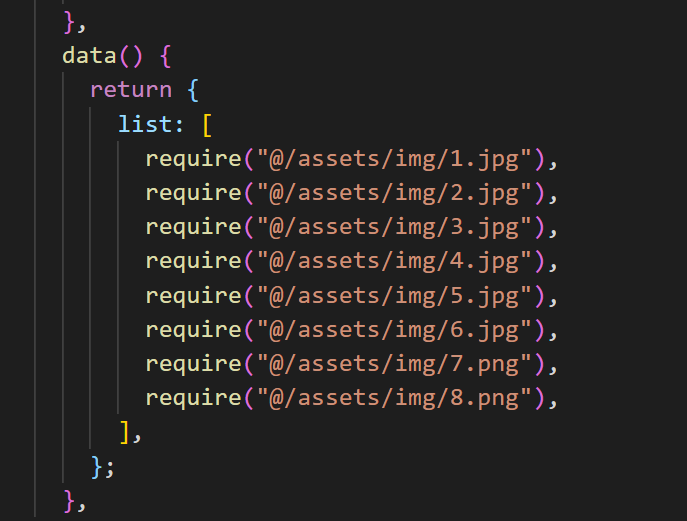
img 的data

el

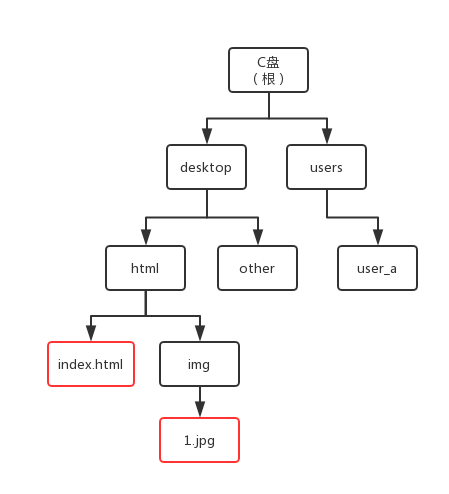
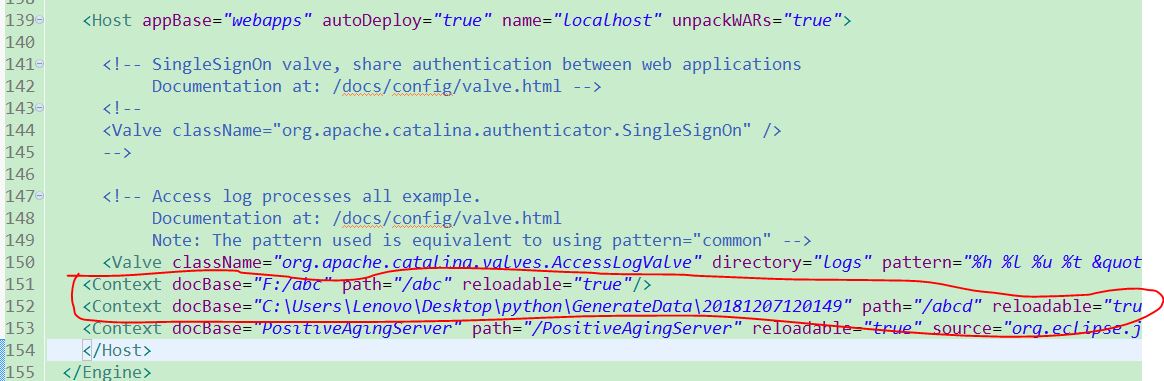
html中img标签的src属性绝对路径问题解决办法,完全解决!

vuejs图片不显示图片引用出错imgsrc路径不显示的问题

html中img标签的src属性绝对路径问题解决办法,完全解决!

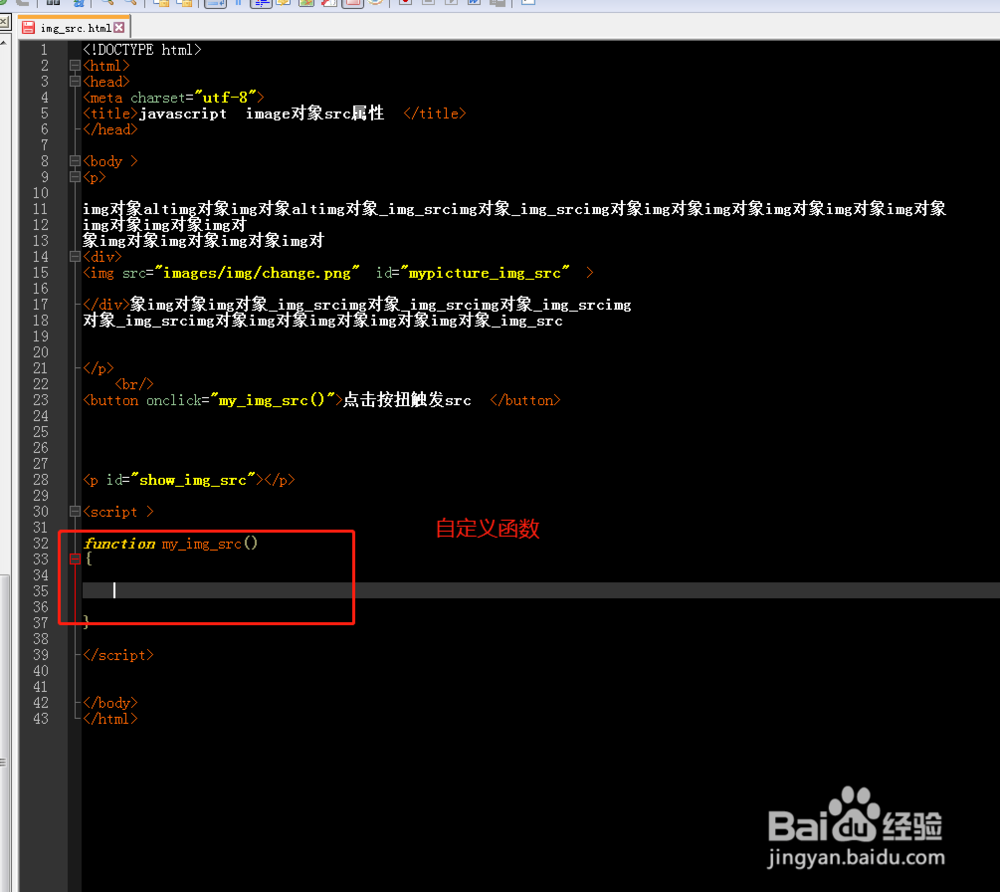
2 添加一个img元素 这是id为mypicture

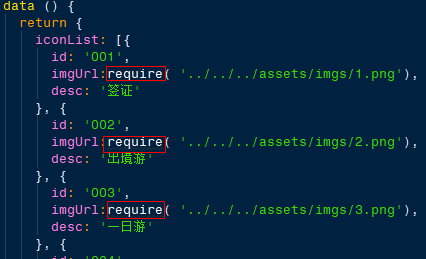
vue img src= 的路径在data中不生效 实际上需要这样写

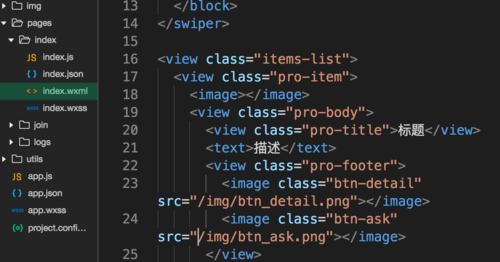
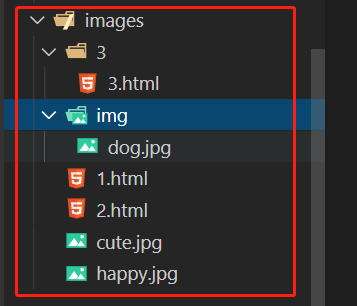
123对应三种方式1,图片和文件在同一目录时: imgsrc=cute

jquery如何改变img标签的src属性?

web前端入门到实战:html中img标签的src属性绝对路径问题解决办法

绝对路径确实可以解决上面的问题,但是,img的src,并不支持绝对路径!

vue 中 给img图片添加动态路径 路径正确但是图片不显示问题

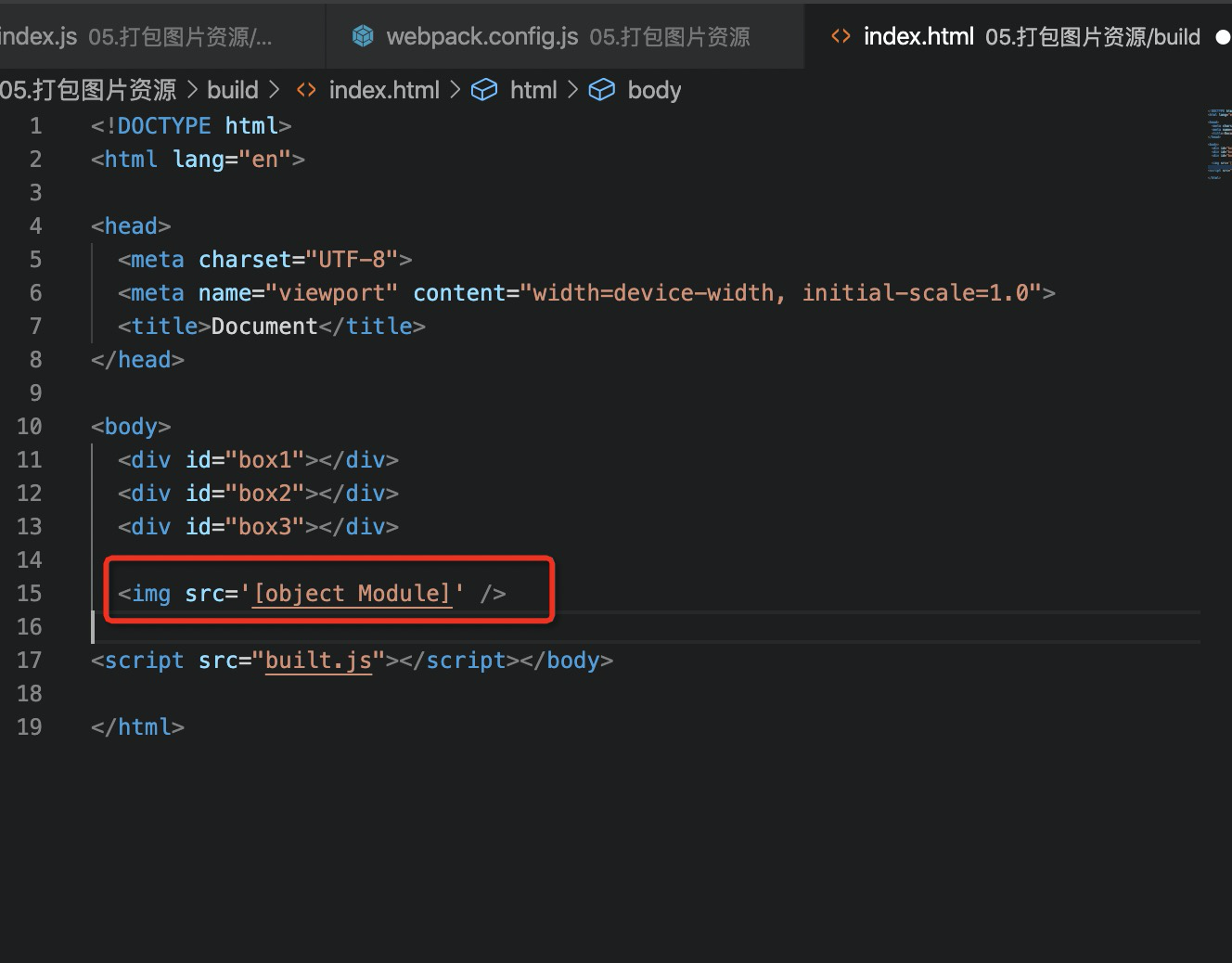
webpack打包图片资源

img

路径下没有生成images文件夹或少打包图片打包之后打开页面img标签src

关于vueimgsrc路径没问题图片显示不出来

src6969指定嵌入图片的路径 img src=image

html中图片插入相关知识点 img src = 图片
© 微语生活图库,此页面图片不可商用
微语生活图片下载 使建于2016年,当前更时间:2024-09-28 07:55:18
imgsrc图片路径怎么写图片下载